老客户的一论坛需要把会员发布的手机号、座机号转成可点击拨号的链接,首先我考虑,是要在会员发布提交时进行处理,还是在发布后进行处理。
我选择在发布后进行前台处理。
需要使用JS replace()方法和正则知识
另一篇关于replace方法与正则基础知识的介绍
测试代码实例:
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<div class="mrdede"><p class="comeing">手机号:13388888888.8位的号:99998888。12位数:133888888883</p> <p class="comeing">13位的:1338888888888.3位的号:999</p> <p class="comeing">很多位的:13388888888888888888.6位的号:999999</p> <p class="comeing">7位的号:9999944-59238</p> <p class="comeing">正常的11位手机号:13812345678。 ============================================== 8位座机号:12345678 共11位=3位区号+8位座机号:01012345678。 共12位=3位区号+1位空格+8位座机号:010 12345678。 共11位=3位区号+"-"+8位座机号:010-12345678。 共12位=4位区号+8位座机号:037912345678。 共13位=4位区号+1位空格+8位座机号:0379 12345678。 共13位=4位区号+"-"+8位座机号:0379-12345678。 ============================================== 7位座机号:1234567 共10位=3位区号+7位座机号:0101234567。 共11位=3位区号+1位空格+7位座机号:010 1234567。 共11位=3位区号+"-"+7位座机号:010-1234567。 共11位=4位区号+7位座机号:03791234567。 共12位=4位区号+1位空格+7位座机号:0379 1234567。 共12位=4位区号+"-"+7位座机号:0379-1234567。</p></div> <script type="text/javascript"> var matchS = $('.comeing'); for(var i=0;i<matchS.length;i++){ var matchHtml = matchS.eq(i).html(); //原来的var regexp = new RegExp(/([^0-9])([0-1]{1}[1-9][0-9]{1,2}[^0-9]?[0-9]{7,8}|[1-9]\d{6,7})([^0-9])/g); //原来的se = matchHtml.replace(regexp, '$1<a style="color:#09f;text-decoration:underline;" href="tel:$2">$2</a>$3'); //原来的二var regexp = new RegExp(/([^0-9])([0-1]{1}[1-9][0-9]{1,2})([^0-9]?)([0-9]{7,8}|[1-9]\d{6,7})([^0-9])/g); //原来的二se = matchHtml.replace(regexp, '$1<a style="color:#09f;text-decoration:underline;" href="tel:$2$4">$2$3$4</a>$5'); var regexp = new RegExp(/([^0-9])((([0-1]{1}[1-9]\d{1,2})([^0-9]?))?)(\d{8}|[1-9]{7})([^0-9])/g); se = matchHtml.replace(regexp, '$1<a style="color:#09f;text-decoration:underline;" href="tel:$4$6">$4$5$6</a>$7'); matchS.eq(i).html(se); } </script> |
解释:
因为客户代码中是要对不相连的多个区块中进行处理,所以选择器只能抓取comeing类,这样的话,下面就必须使用for循环,如果可以选择整个区域的话,那选择器就抓取mrdede类,不使用for循环,matchHtml = matchS.eq(i).html()改为matchHtml = matchS.html()即可。
replace方法正则替换
var regexp = new RegExp(/(1)(2)(3)/g);
se = matchHtml.replace(regexp, ‘$3 $1 $2′);
RegExp中的正则表达式,其中在两个正斜杠“/”之间区域,有并列的多个(),
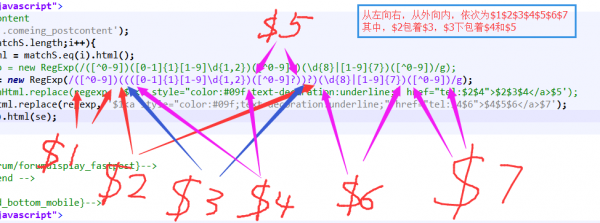
那么这多个()把匹配的内容,从左向右依次为$1 $2 $3 ……
如果:
var regexp = new RegExp(/(123)/g);
se = matchHtml.replace(regexp, ‘$1我被找到了’);
RegExp中的正则表达式,其中在两个正斜杠“/”之间区域,只有一个()或没有(),
那么只有$1可以参与替换,
替换时不是一定要使用$1 $2 $3 …… 进行替换,也可以使用其它字符进行替换。
关于实例中正则的解释(从左向右依次解释):
全部原始正则表达式([^0-9])([0-1]{1}[1-9][0-9]{1,2}[^0-9]?[0-9]{7,8}|[1-9]\d{6,7})([^0-9])
([^0-9])以非数字开头(即$1)
原始中的第二段([0-1]{1}[1-9][0-9]{1,2}[^0-9]?[0-9]{7,8}|[1-9]\d{6,7}) 即$2
[0-1]{1}解释:0到1之间(含)的数字必须出现一次
[1-9]解释:1到9之间(含)的数字必须出现一次
[0-9]{1,2}解释:0到9之间(含)的数字至少出现一次,最多出现两次
[^0-9]?解释:非数字的任意一个字符至少出现0次,最多出现一次
[0-9]{7,8}解释:0到9之间(含)的数字至少出现7次,最多出现8次
|解释:或者的意思
[1-9]解释:1到9之间(含)的数字必须出现一次
\d{6,7}解释:0到9之间(含)的数字至少出现6次,最多出现7次
最后面的([^0-9])解释:以非数字结尾(即$3 这样就能保证不匹配以0或1开头的大于12位的数字串了)
注注注:
此正则写法只可使用在JS的replace方法进行替换的情况,如果想用在其它地方,需要去掉正则前后的([^0-9]) 即使用[^0-9])([0-1]{1}[1-9][0-9]{1,2}[^0-9]?[0-9]{7,8}|[1-9]\d{6,7})([^0-9],但是如果想更严谨一些的话,可以再改造。
其实我写的这段正则用在replace方法中匹配替换手机号与座机号时,还是不太严谨,但是绝大多数情况还是可以的。
==========================================
修改:
就在刚才,发布完文章,又做了一下修改,上面实例中双斜杠注释掉的部分是原来的
在它下面两行是改后的,这样就更严谨一些了。
var regexp = new RegExp(/([^0-9])([0-1]{1}[1-9][0-9]{1,2})([^0-9]?)([0-9]{7,8}|[1-9]\d{6,7})([^0-9])/g);
se = matchHtml.replace(regexp, '$1<a style="color:#09f;text-decoration:underline;" href="tel:$2$4">$2$3$4</a>$5');
把原来中间部分([0-1]{1}[1-9][0-9]{1,2}[^0-9]?[0-9]{7,8}|[1-9]\d{6,7})改为([0-1]{1}[1-9][0-9]{1,2})([^0-9]?)([0-9]{7,8}|[1-9]\d{6,7})
也就是把原来的中间部分分成了三个部分,现在全部正则为/([^0-9])([0-1]{1}[1-9][0-9]{1,2})([^0-9]?)([0-9]{7,8}|[1-9]\d{6,7})([^0-9])/
所以在替换的时候就有$1$2$3$4$5这五个部分可以参与替换了。
其中$2各$4是实际打可拨打号码的部分,所以在链接中使用href=”tel:$2$4″
中间部分就是$2$3$4的组合了
尾部$5
这样就防止替换的座机号存在非数字时也参与拨号的情况出现了,如抓取到的号码为010-12345678或010 12345678,在拨打时就是01012345678
我不知道在拨号时区号与直拨号间有横杠或空格时能不能拨得出去,没试,也就不试。
个人感觉,严谨一些的话,还是现在这样写正则比较好。
==========================================
再次修改正则:
上一次修改后不能匹配7位和8位的电话直拨号,有错误。
这回测试了,可用,没问题了。哈哈
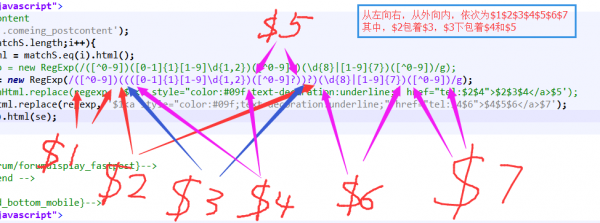
另附一图,关于replace的替换变量的规律的,如下: