|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script type="text/javascript"> function test(){ var d, ds, w1 = $('.div1').width(), w2 = $('.div2').width(); if(w1 > w2){ d = w1 - w2; ds = '减'; }else{ d = w1 + w2; ds = '加'; } return { //注意下面分隔的逗号 a:d, b:ds } } //取值 fun = new test(); alert(fun.a + '=<<初始化>>=' + fun.b); //在其它函数中使用此值 function testS(){ alert(fun.a + '=<<函数>>=' + fun.b); } testS(); //在JS事件中使用此值 $('.div3').click(function(){ alert(fun.a + '=<<点击>>=' + fun.b); }) </script> |
Monthly Archives: 十月 2015
解决织梦自定义字段数据类型为“图片”时的地址无法正确调用问题
找到文件/include/extend.func.php,系统预留的自定义函数接口文件,在文件最后加入如下函数,可以直接复制,如果在文件最后有“?>”,那就加在他的内部的最后位置,有人说有,但是我从来没见过。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/**************** function GetOneImgUrl @@ 功能:读取自定义字段数据类型为“图片”时的地址 [field:自定义图片字段名 function="GetOneImgUrl(@me,显示类型)"/] [field:imgurl function='GetOneImgUrl(@me,0)'/] <!--调用图片的信息,自动调用宽度和高度(已包含Html代码的<img />标签)--> [field:imgurl function='GetOneImgUrl(@me,1)'/] <!--只调用图片地址,一般可用于背景图嵌套--> 下面三行是实际调用中的写法 {dede:arclist row='5′ typeid='6' orderby='id' channelid='17′ addfields='imgurl'} <li>[field:title/][field:imgurl function='GetOneImgUrl(@me,0)'/]</li> {/dede:arclist} *****************/ function GetOneImgUrl($img,$ftype=1){ if($img <> ''){ $dtp = new DedeTagParse(); $dtp->LoadSource($img); if(is_array($dtp->CTags)){ foreach($dtp->CTags as $ctag){ if($ctag->GetName()=='img'){ $width = $ctag->GetAtt('width'); $height = $ctag->GetAtt('height'); $imgurl = trim($ctag->GetInnerText()); $img = ''; if($imgurl != ''){ if($ftype==1){ $img .= $imgurl; } else{ $img .= '<img src="'.$imgurl.'" width="'.$width.'" height="'.$height.'" />'; } } } } } $dtp->Clear(); return $img; } } |
ECSHOP goods表字段分析
goods_id 产品id
cat_id 分类id
goods_sn 产品编码
goods_name 产品名称
goods_smallname 产品副名称
goods_name_style 产品名称 风格(加粗,颜色等)
click_count 点击量
brand_id 品牌id
provider_name 空
goods_number 库存
goods_weight 产品重量
market_price 市场价格
shop_price 商店价格
promote_price 促销价格
promote_start_date 促销开始日期
promote_end_date 促销结束日期
warn_number 仓库警告最低数量
keywords 商品关键词
goods_brief 商品简介
goods_desc 商品描述
goods_thumb 商品缩略图 100*100
goods_img 商品大图 230*230
original_img 商品中图(原始) 100*199
is_real 是否是实物
extension_code 如果不是实物 则是什么品类
is_on_sale 是否上架
is_alone_sale
is_shipping 是否包运费
integral 积分实际积分/100
add_time 添加实际
sort_order ec内部为100 还需查
is_delete 是否是删除状态
is_best 是否是精品
is_new 是否是最新
is_hot 是否是最热
is_promote 是否是促销
bonus_type_id 红包类型id
last_update 最后一次更新时间
goods_type 待验证(商品类型) 可为0
seller_note 空值
give_integral -1
rank_integral 空
suppliers_id 空
is_check 空
tb_iid 空
tb_data 空
微信支付 V3版
请一定要先看demo
需要申请相应的帐号
后台设置支付目录
js_api_call.php
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
<?php /** * JS_API支付demo * ==================================================== * 在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。 * 成功调起支付需要三个步骤: * 步骤1:网页授权获取用户openid * 步骤2:使用统一支付接口,获取prepay_id * 步骤3:使用jsapi调起支付 */ include_once("WxPayPubHelper/WxPayPubHelper.php"); //使用jsapi接口 $jsApi = new JsApi_pub(); //=========步骤1:网页授权获取用户openid============ //通过code获得openid if (!isset($_GET['code'])) { //触发微信返回code码 $url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL); Header("Location: $url"); }else { //获取code码,以获取openid $code = $_GET['code']; $jsApi->setCode($code); $openid = $jsApi->getOpenId(); } // $openid = 'oywLxshg8ZwoEURBA9seM-Ahdp-s'; //=========步骤2:使用统一支付接口,获取prepay_id============ //使用统一支付接口 $unifiedOrder = new UnifiedOrder_pub(); //设置统一支付接口参数 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //spbill_create_ip已填,商户无需重复填写 //sign已填,商户无需重复填写 $unifiedOrder->setParameter("openid","$openid");//商品描述 $unifiedOrder->setParameter("body","贡献一分钱");//商品描述 //自定义订单号,此处仅作举例 $timeStamp = time(); $out_trade_no = WxPayConf_pub::APPID."$timeStamp"; $unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号 $unifiedOrder->setParameter("total_fee","1");//总金额 $unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址 $unifiedOrder->setParameter("trade_type","JSAPI");//交易类型 //非必填参数,商户可根据实际情况选填 //$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号 //$unifiedOrder->setParameter("device_info","XXXX");//设备号 //$unifiedOrder->setParameter("attach","XXXX");//附加数据 //$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间 //$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间 //$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记 //$unifiedOrder->setParameter("openid","XXXX");//用户标识 //$unifiedOrder->setParameter("product_id","XXXX");//商品ID $prepay_id = $unifiedOrder->getPrepayId(); //=========步骤3:使用jsapi调起支付============ $jsApi->setPrepayId($prepay_id); $jsApiParameters = $jsApi->getParameters(); //echo $jsApiParameters; ?> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <title>微信安全支付</title> <script type="text/javascript"> //调用微信JS api 支付 function jsApiCall() { WeixinJSBridge.invoke( 'getBrandWCPayRequest', <?php echo $jsApiParameters; ?>, function(res){ WeixinJSBridge.log(res.err_msg); //alert(res.err_code+res.err_desc+res.err_msg); } ); } function callpay() { if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', jsApiCall, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', jsApiCall); document.attachEvent('onWeixinJSBridgeReady', jsApiCall); } }else{ jsApiCall(); } } </script> </head> <body> </br></br></br></br> <div align="center"> <button style="width:210px; height:30px; background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >贡献一下</button> </div> </body> </html> |
PC、移动设备 页面上滚动态加载数据
页面向上滚动到底部后动态加载数据,或者说是页面上拉到达底部后自动加载内容,省去了访客手动点击“下一页”的动作,实为现在所讲的页面人性化设计理念。
像某些网站的瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多
还有,使用手机进入qq空间,向上拉动空间,页面到底部时,会动态加载剩余的说说或者是日志
今天我们就来看看他们的实现思路和js控制动态加载的代码
下面的代码主要是控制滚动条下拉(即页面上滚)时的加载事件的
在下面代码说明处,写上操作即可,无论是加载图片还是加载记录数据 都可以
别忘了引用jquery类库 Continue reading
Discuz嵌入点列表(插件钩子)
Discuz模板文件中的插件钩子(插件嵌入点):
Discuz插件钩子代码例子:
Discuz插件钩子的作用在于能让插件在指定的一些位置输出有关代码!在DZ7.x-DX1.5中插件钩子并不显得很重要,但是随着插件应用的不断普及,插件创作者的不断加入,插件钩子在模板中的地位尤其显得格外重要,如果缺少了程序必须的插件钩子,可能会造成自带系统插件功能受到影响!所以我们在制作模板的时候一定要参考默认模板中的插件钩子位置进行合理的安排!除非你觉得某个插件钩子在自己的模板中并不需要,否则请保留插件钩子代码!
Discuz插件嵌入点列表
一、全局(common/)
extcredits.htm
string spacecp_credit_extra
faq.htm
string faq_extra
footer.htm
string global_footer
string global_footerlink
header.htm
string global_cpnav_top (X2.5)
string global_cpnav_extra1
string global_cpnav_extra2
string global_usernav_extra1
string global_usernav_extra2
string global_usernav_extra3
string global_usernav_extra4 (X2.5)
string global_nav_extra (X2.5)
string global_header
userabout.htm
array global_userabout_top
string userapp_menu_top
string userapp_menu_middle
array global_userabout_bottom
二、论坛(forum/)
collection_all.htm (X2.5)
string collection_index_top
string collection_index_bottom
collection_comment.htm (X2.5)
string collection_nav_extra
collection_index.htm (X2.5)
string collection_index_top
string collection_index_bottom
collection_mycollection.htm (X2.5)
string collection_index_top
string collection_index_bottom
collection_nav.htm (X2.5)
string collection_nav_extra
collection_view.htm (X2.5)
string collection_viewoptions
string collection_view_top
string collection_threadlistbottom
string collection_relatedop
string collection_view_bottom
string collection_side_bottom
discuz.htm
string index_status_extra
string index_nav_extra (X2.5)
string index_top
string index_catlist_top (X2.5)
array index_favforum_extra (X2.5)
array index_catlist (X2.5)
array index_forum_extra (X2.5)
array index_forum_extra (X2.5)
string index_middle
string index_bottom
string index_side_top
string index_side_bottom
discuzcode.htm
array viewthread_attach_extra (X2.5)
editor_menu_forum.htm
string post_image_btn_extra
string post_image_tab_extra
string post_attach_btn_extra
string post_attach_tab_extra
forumdisplay.htm
string forumdisplay_leftside_top
string forumdisplay_leftside_bottom
string forumdisplay_forumaction
string forumdisplay_modlink
string forumdisplay_top
string forumdisplay_middle
string forumdisplay_postbutton_top
string forumdisplay_threadtype_inner (X2.5)
string forumdisplay_filter_extra (X2.5)
string forumdisplay_threadtype_extra (X2.5)
string forumdisplay_bottom
string forumdisplay_side_top
string forumdisplay_side_bottom
forumdisplay_fastpost.htm
string forumdisplay_fastpost_content
string forumdisplay_fastpost_func_extra
string forumdisplay_fastpost_ctrl_extra
string global_login_text
string forumdisplay_fastpost_btn_extra
string forumdisplay_fastpost_sync_method
forumdisplay_list.htm
string forumdisplay_filter_extra
array forumdisplay_thread
array forumdisplay_thread_subject (X2.5)
array forumdisplay_author
array forumdisplay_thread (X2.5)
array forumdisplay_author (X2.5)
string forumdisplay_threadlist_bottom (X2.5)
string forumdisplay_postbutton_bottom
forumdisplay_sort.htm (X2.5)
string forumdisplay_postbutton_bottom
forumdisplay_subforum.htm (X2.5)
array forumdisplay_subforum_extra
array forumdisplay_subforum_extra
guide.htm
string guide_nav_extra
string guide_top
string guide_bottom
guide_list_row.htm (X2.5)
array forumdisplay_thread
index_navbar.htm
string index_navbar
post.htm
string post_top
string post_middle
string post_btn_extra
string post_sync_method
string post_bottom
post_activity.htm
string post_activity_extra
post_debate.htm
string post_debate_extra
post_editor_body.htm
string post_editorctrl_right
string post_editorctrl_left
string post_editorctrl_top
string post_editorctrl_bottom
post_editor_option.htm
string post_side_top
string post_side_bottom
post_infloat.htm
string post_infloat_top
string post_infloat_middle
string post_infloat_btn_extra
post_poll.htm
string post_poll_extra
post_reward.htm
string post_reward_extra
post_trade.htm
string post_trade_extra
topicadmin_modlayer.htm
string forumdisplay_modlayer
string modcp_modlayer
trade_info.htm
string viewthread_tradeinfo_extra
viewthread.htm
string viewthread_top
string viewthread_postbutton_top
string viewthread_modoption
string viewthread_beginline (X2.5)
string viewthread_title_extra
string viewthread_title_row
string viewthread_middle
string viewthread_bottom
viewthread_activity.htm
string viewthread_activity_extra1
string viewthread_activity_extra2
viewthread_fastpost.htm
string viewthread_fastpost_side
string viewthread_fastpost_content
string viewthread_fastpost_func_extra
string viewthread_fastpost_ctrl_extra
string global_login_text
string viewthread_fastpost_btn_extra (X2.5)
viewthread_from_node.htm
array viewthread_postheader
array viewthread_postheader
array viewthread_postheader
array viewthread_endline
viewthread_node.htm
array viewthread_profileside
array viewthread_imicons
array viewthread_magic_user
array viewthread_avatar
array viewthread_sidetop
array viewthread_sidebottom
array viewthread_postheader
string viewthread_modaction (X2.5)
string viewthread_share_method
string viewthread_useraction
array viewthread_postsightmlafter (X2.5)
array viewthread_postfooter
array viewthread_postaction (X2.5)
string viewthread_magic_thread
array viewthread_magic_post
array viewthread_endline
viewthread_node_body.htm
array viewthread_posttop
string global_login_text
array viewthread_postbottom
viewthread_poll.htm
string viewthread_poll_top
string viewthread_poll_bottom
viewthread_portal.htm
string viewthread_useraction_prefix
string viewthread_useraction
string viewthread_side_bottom
viewthread_trade.htm
array viewthread_trade_extra
解决无法使用电脑访问调试discuz手机版或触屏版问题
一、discuz电脑无法访问标准手机版的方法:
现在需要修改2个文件,即可用电脑浏览discuz的手机版本:
1、文件./source/function/function_core.php
查找 :function checkmobile() {
在他的下一行增加如下代码:
return true; //此为加上的内容
2、文件./source/class/discuz/discuz_application.php
查找dheader("Location:misc.php?mod=mobile");
替换成//dheader("Location:misc.php?mod=mobile");
也就是注释掉。
现在文件改好了,默认是进入标准版的手机页面,想要可以进入触屏版页面,再继续往下看:
二、解决电脑无法访问discuz手机触屏版的方法:
文件static/js/mobile/common.js
找到如下代码(其实就是此文件的第1和第2行):
var supporttouch = "ontouchend" in document;
!supporttouch && (window.location.href = 'forum.php?mobile=1');
也就是文件开头的那两行代码,罪魁祸首就是这个ontouchend,这个是只有手机才会有的事件,pc浏览器怎么也是不存在的,因此就永久跳到了标准版去了。
去掉这两行代码(最好是注释掉,不要删除),这样就可以使用电脑访问discuz手机触屏版了!
注:清除网站缓存、浏览器缓存、手机缓存等等各种缓存,哈哈。
其它:
1.标准手机版链接形式:http://dedecms.mrdede.com/forum.php?mobile=1
2.触屏版链接形式:http://dedecms.mrdede.com/forum.php?mobile=2
WordPress网站提示:Cannot modify header information – headers already sent by出错的原因
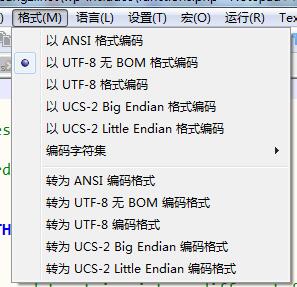
WordPress网站提示:Cannot modify header information – headers already sent by出错的原因,就我个人的网站来说,问题是出在之前改过一个文件,我把保存格式改为了utf-8了,因为我回想一下我没改过什么东西,把文件改回来还是不行,后来在网上找来找去,发现可能是文件保存格式问题,转换了一下动过的文件的文件格式,转换为utf-8无MOB格式,好了。
所以,如果碰到这个问题的朋友,可以试着回想一下动过了哪些文件,之后使用notepad ++编辑工具或者其它专业工具查看文件格式是不是utf-8无MOB格式,如果不是就转换过来,最好不用记事本工具。
http://mrdede.com