什么是百度mip?
MIP(Mobile Instant Pages – 移动网页加速器)主要用于移动端页面加速
官网参考:https://www.mipengine.org/doc/00-mip-101.html
百度mip不允许自己定义js,所以需要封装再去引用,具体步骤如下:
一、安装及环境部署
具体安装步骤可参考:http://www.cnblogs.com/mipengine/p/mip_cli_1_install.html
1、依赖安装node.js
2、安装git
3、安装mip-cli
二、创建mip页面
我这里是已经有了mip页面了,具体mip页面规则可以参考:http://www.cnblogs.com/mipengine/p/mip_cli_2_page.html
三、创建新组件或者文件配置
我是直接在桌面新建一个文件夹了,mip页面放到里面,点击右键Git bash here
注:在这之前,对你页面要进行逻辑的那一部分给包裹起来。如:<mip-alert></mip-alert>。就相当于后面的创建组件以后,要在body中引入的东东
|
0 |
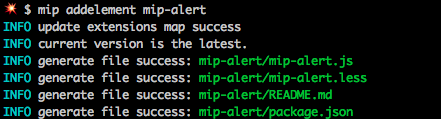
$ mip addelement mip-alert |
mip-alert根据自己需求来取,与页面包裹的标签取名最好一致,请移步上面的注意事项
建完后会多出绿色的几个文件
2、开发组件
mip-alert.js用于定义组件,这个里面写js噢。可参考下方示例。
|
0 1 2 3 4 5 6 7 8 9 10 |
define(function (require) { var customElement = require('customElement').create(); customElement.prototype.firstInviewCallback = function () { var element = this.element; var text = element.getAttribute('alert-text') || ' 默认 alert 内容 '; element.addEventListener('click', function(){ alert(text); }); }; return customElement; }); |
如果你要用jquery,下面是代码
|
0 1 2 3 4 5 6 7 8 9 10 |
define(function (require) { var $ = require('zepto'); var customElement = require('customElement').create(); customElement.prototype.firstInviewCallback = function () { var element = this.element;//这个element相当于你页面包的那一层 $(element).find('video').on('play', function () { $('.ef').hide(); }); }; return customElement; }); |
参考链接:http://www.cnblogs.com/mipengine/p/mip_cli_3_extension.html
其他的文件:自行参考修改
mip-alert.less用于定义组件样式,可参考 mip-fixed/mip-fixed.less。README.md用于说明组件用法,可参考 mip-fixed/README.md。package.json用于记录组件版本及开发者信息,可参考 mip-fixed/package.json。
3、预览调试组件
|
0 |
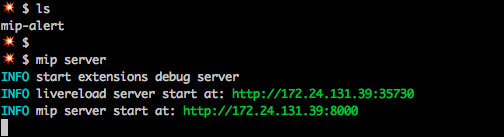
$ mip server |
打开地址可以访问了
四、登录平台上传组件
参考链接:http://www.cnblogs.com/mipengine/p/extension_platform.html
那你的组件压缩,注意必须是zip压缩包哦,上传之后会审核,组件通过审核后,会在下一个上线窗口进行上线,组件上线之后,在本地可以引入上线后的组件进行验证。
在你的mip页面中引入线上地址就好了
|
0 |
<script src="https://c.mipcdn.com/extensions/platform/v1/mip-video/mip-video.js" type="text/javascript"></script> |