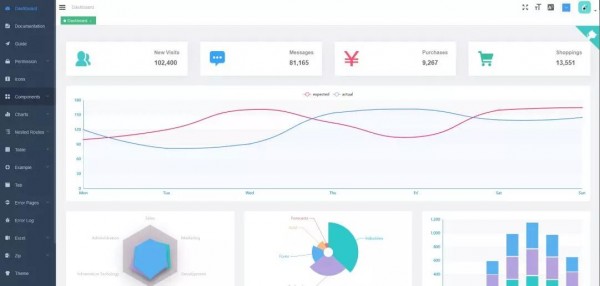
1.vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
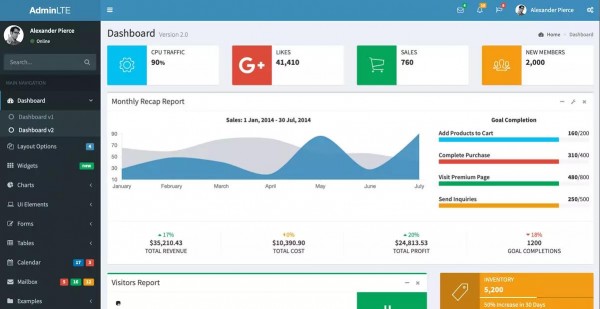
2.AdminLTE
AdminLTE是一个完全响应管理模板。基于Bootstrap3,jQuery 3.3.1 这两个框架框架,易定制模板。适合多种屏幕分辨率,从小型移动设备到大型台式机。内置了多个页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。对于后台站点的模板渲染,有很大的作用。
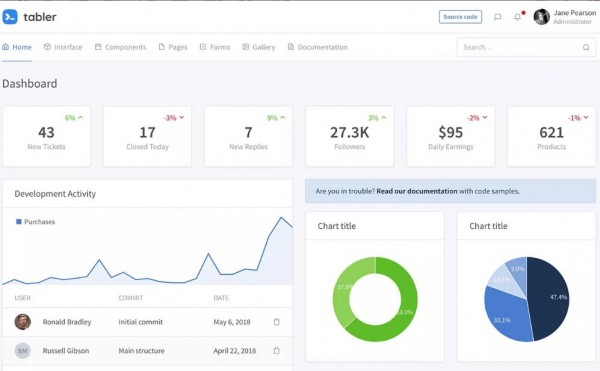
3.Tabler
Tabler 是一个基于 Bootstrap 4 开发的 HTML 仪表盘 UI 套件,旨在提供一个用户友好,清晰简单的管理面板,可适用于简单和复杂的网站系统。
Tabler 唯一的使用要求是具备基本的 HTML 和 CSS 知识 —— 作为奖励,你将能够以最简单的方式管理和可视化不同类型的数据。
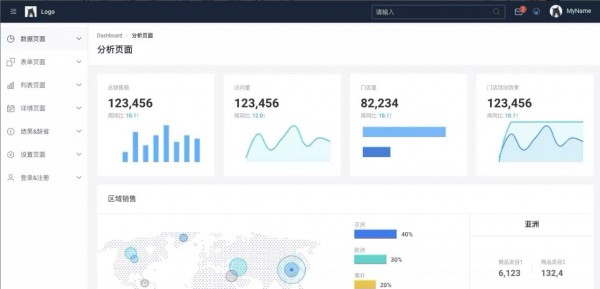
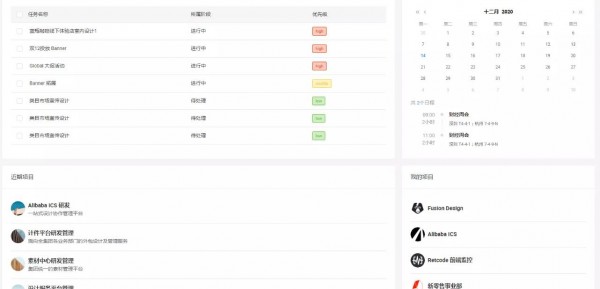
4.Fusion Design
Fusion Design是一套旨在全面提升设计、开发效率的工作方式。 通过协助企业构建设计系统,提供系统化工具协助设计师、前端使用设计系统,提供一站式设计项目协助平台,打通互联网产品从设计到开发的工作流。
Fusion Design是阿里巴巴内部使用框架,有大厂做背书,相信不会做得太差。
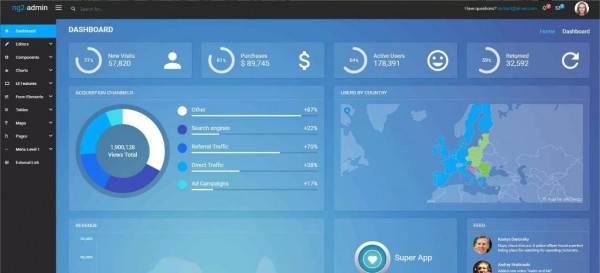
5.ng2-admin
基于Angular 4+,Angular CLI,Bootstrap 4,以及许多令人敬畏的模块和插件
ng2-admin的配置文件非常完善,组件也比较多,所以直接选择ng2-admin起步,适合有一定基础或者想直接上手搭建一套后台系统,搭建的后台系统会有较多动态组件,追求自动化,动态性。 例:表单将会使用service来动态生成,以及完成验证。
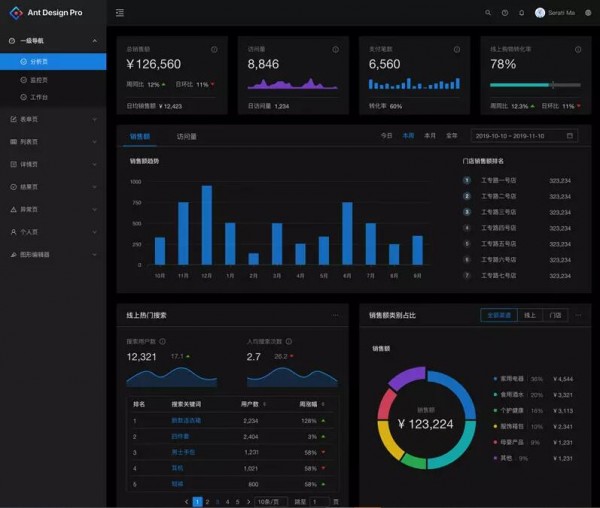
6.Ant Design
Ant Design是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 开发,提供完整的类型定义文件。
- ⚙️ 全链路开发和设计工具体系。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。
7.layui-mini
基于Layui编写的一套最简洁、易用的后台框架模板
主要特性
- 界面足够简洁清爽,响应式且适配手机端。
- 一个接口
几行代码而已直接初始化整个框架,无需复杂操作。 - 页面支持多配色方案,可自行选择喜欢的配色。
- 支持多tab,可以打开多窗口。
- 支持无限级菜单和对font-awesome图标库的完美支持。
- 失效以及报错菜单无法直接打开,并给出弹出层提示
完美的线上用户体验。 - url地址hash定位,可以清楚看到当前tab的地址信息。
- 刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。
- 支持font-awesome图标选择插件
8.iview-admin
iView Admin 是基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案,由 TalkingData 前端可视化团队部分成员开发维护。iView Admin 遵守 iView 设计和开发约定,风格统一,设计考究,并且更多功能在不停开发中。